Core DBX
Deliver a superior end-to-end digital banking experience
Deliver Frictionless & Seamless Banking Experience
Design customizable suites tailored to the specific needs of financial institutions with mobile and web platforms.
My Role Mobile & Web support
Duration: 10 months

Goal:
DBX is a smart, modern way to provide mobile and internet banking functionality. DBX product creates the channel through which an FI can digitize all interactions with customers.
My Contribution:
I joined the company in 2018 as the UX designer and spent the next 3 years designing & managing. Over those 3years, I managed to lead a few projects and collaborated with 5 other designers on DBX. My main focus was to rebrand, dashboard design, account history, login, and navigation A/B testing.
get startedEmbrace the diversity and design of underdogs
DBX is a scalable project developed from an existing agent banking solution designed to serve a community. They are from different financial backgrounds, have varied financial literacy, and are struggling to use core banks. As a large part of current users are using “Community Access” programs as a means of replacing larger banks’ offerings,
How can smaller banks get customers away from their core bank and offer competitive products that are valuable in this market?
Understand past attempts, competitor landscape, and PEOPLE
Group A “Unbanked” – 23 million Americans
To gain access to traditional & digital banking
Group B “Underbanked” – 67million Americans
To join a new bank or get a new product to meet financial goals
Group C “Active bank users” – 2/3 of Americans
To leave their core bank through better incentives & more personal CX
Unbanked Americans : Those who don’t make use of any banking services
Problems:
No access to digital banking
Way to many fees/fees are too high
No savings
No path to financial growth
Underbanked Americans: Around 20% of Americans are underbanked (~33% are millennials) according to the FDIC, which means they have either a checking or savings account, though rarely both.
Problems:
Limited / no credit visibility
Poor financial health leading fees & poor budgeting habits
Little to no savings
not using a full range of banking services
Persona
Connecting the dotsFinancial institution problems
Small local bank/ credit union
Limited resources and product offerings
Mid-sized bank
Limited digital resources, incentives benefits to compete with big banks
FI opportunities/goals?
Expand the demographic they serve
Retain customers (prepaid card users leave after 6 months on a card/product)
Convert customers to traditional bank users
Digital offering that allows them to compete with big giants
👉 DBX can help deliver a tailored experience to customize the feature set to make users feel at home. Mid-sized banks take the personal connection to their customer’s value into the digital space
DesignBring UI design into a better product
I started worked with other designers to prototype the new screens and UI visual refresh. This stage, where a lot of back and forth happened, spanned across the entire app & web project. I discussed the overall product vision with the design director, and POs prototyped and tweaked UI treatments with designers.
Color palettes
These new upgraded colors provide clients a more dynamic look, which enables customization to match FI’s brand colors.
deliveryKeep on iterating with user feedback for product excellence
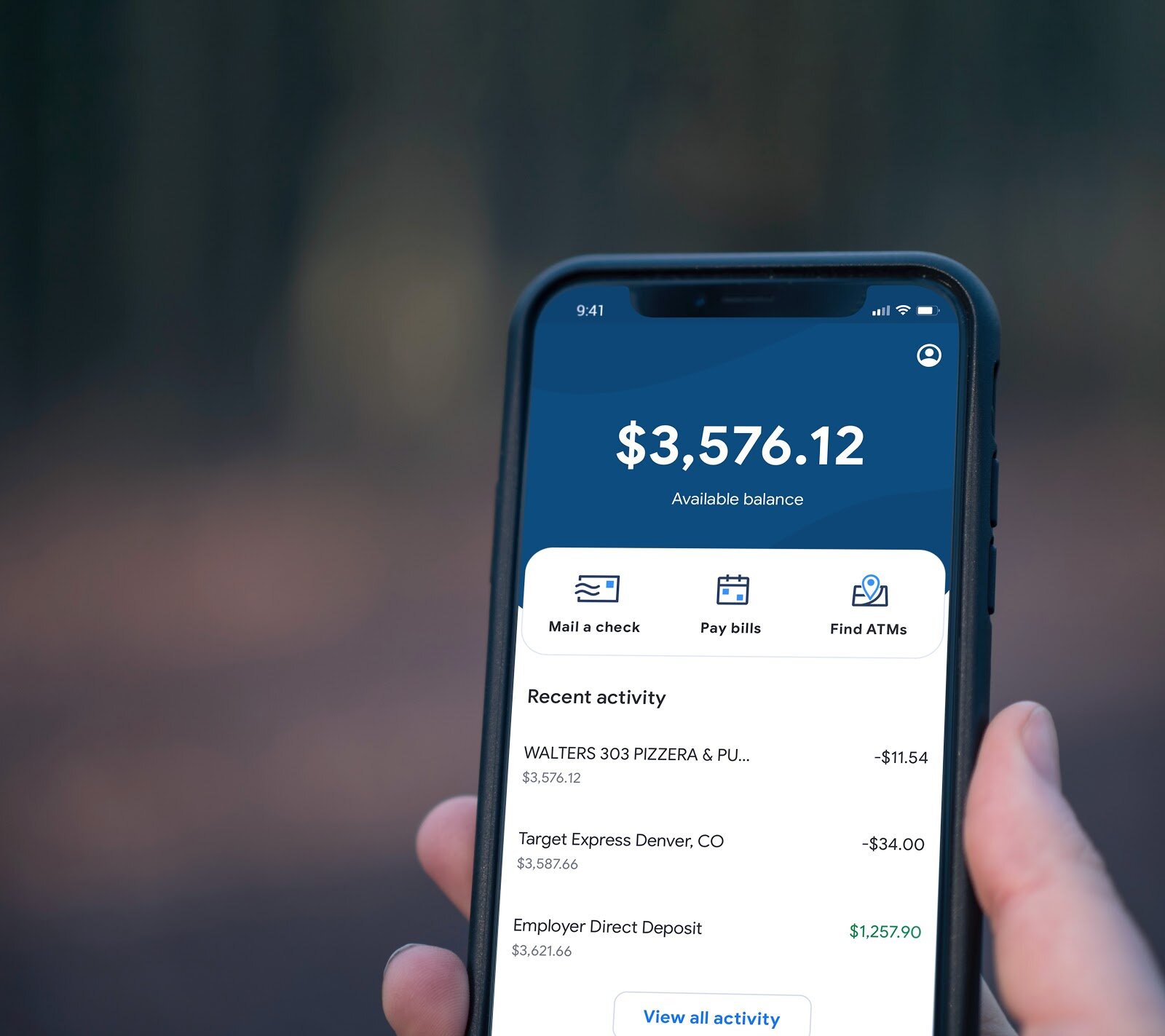
Dashboards (one account)
New quick action icons highlight the big change to the dashboard. A slight pattern in the back of the available balance card has been added to match the splash screen pattern.
Nudges have been sized a bit larger and have graphics remove to place focus on the communication and call to action. This section has been named “My updates” and a badge to indicate the number of nudges added. Pattern matching our login screen used to tie visual language together.
Spending insights now come with more vibrant system colors to help catch user’s attention.
Hub screens
Layout has been re-designed to reduce whitespace and make each menu item look more tappable. Each item contains a quick action that is brand configurable. The hub screen has the flexibility to be split by pay & load features, or can be combined for just one hub for all money movement features.
addressing feedbackNavigation Testing
To decide which concept to suggest, we conducted the First Click Test
Measure where people expect to find X
Understand user expectations for feature location
Collect insights on expectation vs reality
understand the thought process for locating a feature
How we collected insights
Conducted first click test with 10 participants
showed 5 participants Concept A, 5 Concept B
Gave them two tasks - collected feedback on where they would click and why
Gathered their reactions to screen compared to their expectations
Why only one test?
Eliminate bias from order concepts are shown
Task one
You need to pay a bill that’s due tomorrow. Where would you tap on the screen to begin the process of paying your bill?
Task two
Your account balance is low and you need to transfer money into your account. Where would you click to begin this process?
Synthesizing resultsHow we did it
We logged feedback collected from interviews on a google sheet, then individually reviewed results & noted our own insights. Affinity mapping created with each individual’s insights- looking for trends/overlaps. As a result, we collaboratively landed on a decision with the help of insights
Synthesizing results #2Insights gathered
Deposit & Pay labels were somewhat confusing or misleading
Users expected multiple features to be nested inside of Move Money
Direct deposit adds confusion and a sense of uneasiness (4/10 mentioned)
A user found our app to seem easier and simpler than their current banking app (7/10 mentioned)
The Verdict
Merge tabs into “Move Money”
Clarity: Reduce the need for users to decide which tab to tap
Versatility: Works well for when we have few options as well as many
Simplicity: Makes White-label configuration easier, consolidates two variables into one
Assistance: Use section to assist in finding right feature
TakeawaysCollaborate and be visible
Effective and efficient communication with cross-functional roles was one of my big takeaways. I also learned how to make my rationales and work visible as a designer to the larger team to get feedback from more comprehensive perspectives.











